You’ve made the professional jump to life as a web developer (or are definitely considering it)! Choosing and committing to this new career path by far is a big step; congratulations are in order. However, when the decision’s been made, and the celebration’s over, you find yourself stuck at now what?
You are probably asking “which programming language should I learn first?” Especially when you have zero (to minimal) development experience? How are you supposed to land one of the 160,500+ development jobs out there?
Web. Developer. Portfolio. This is not a maybe; it’s a must. Which is why we’ve scoured the internet for stand-out portfolio tips, and have reached out to web developers experienced in the industry, who’ve been there done that, and know a thing or two about creating kickass portfolios.
In this article, you’ll learn:
- 3 portfolio tips you probably haven’t heard of from 3 experienced web developers
- Plus, other micro tips and industry knowledge, stats, and research in between
Let’s get started!
Open Source Projects Are Your Go-To for Kickass Portfolio Building
For web developers starting in the industry, looking to build their portfolio, Rick Viscomi, Senior Developer Programs Engineer for Google, recommends creating a GitHub account and browsing popular repos, or repositories, at github.com/trending. “For someone new to the industry, seeing how other people code is a great intro to languages, tools, and best practices.”
Those who don’t know, GitHub is one of the larges communities (try more than 40 million users worldwide) for web developers to exchange and build on ideas, create and fix code, and work on projects individually and collaboratively at no cost.
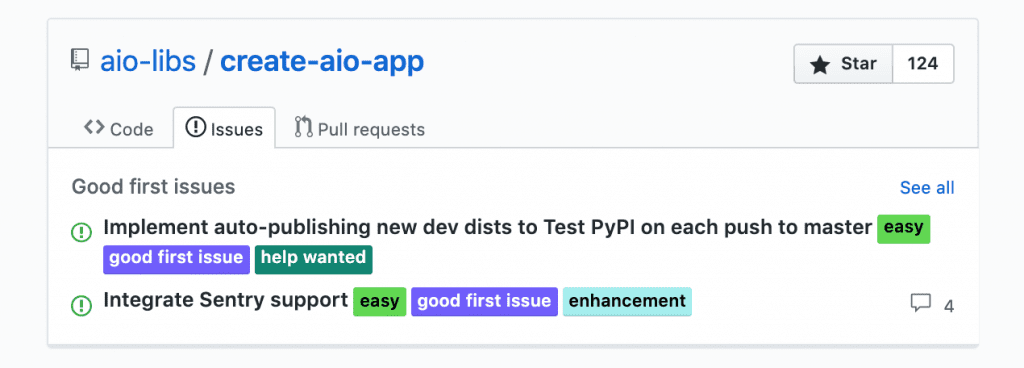
To make sure you’re not in over your head when you find an interesting project on GitHub, Viscomi encourages beginning web developers to “look… for issues labeled “Good first issue,” indicating that it would be appropriate for first-time contributors.”

Need help on a project? Have a dev question? GitHub is based on community and collaboration; “there usually are nice people willing to mentor new members,” says Viscomi.
If There’s One Thing in the Twittersphere As a Frequent Stand-Out Tip, It Was Open Source
Many of these good first issue projects will probably be open source, which was a common stand-out portfolio tip from developers on social media:
As Justic McCraw, Senior Front-End Editorial Designer for ESPN mentions, “If someone is just beginning their career, include links to open source projects or other kinds of code examples they’ve worked on.”
Open source projects are a great starting point for beginning web developers to see and work with code in its “natural state.” Think of open source as the ingredients before the dish. It hasn’t been compiled and compressed by programs, and it has a public use license, which means anyone can use and improve it, something that’s encouraged.
Once you have a few open-source projects under your belt, make sure to keep expanding your skills and building your portfolio: “Start small by contributing to open source projects…, building up a commit log of features or bug fixes…, eventually mov[ing] on to creating or owning small projects [of your own] on the skills [you’ve] developed.” Viscomi advises.
Project variety is key: “Demonstrate somehow that [you’re] able to collaborate with others and learn and grow as a developer. Also showing any other [types] of web-adjacent skills, such as data analytics analysis or UX skills is a great potential differentiator,” McCraw says.
Project Goals and Timeline—These Are Portfolio Gold
Paid or contributed work? Which one’s better? How about neither—for the most part. While web developers on social media stress for new devs (this applies to seasoned developers too) to only put their best work on display, paid work gets a bonus in one area:
As Chris Joel, Google Software Engineer and former Cloudflare Front-End Development lead, mentions, “The downside of personal work is that it often lacks the focusing project goals and timeline that come with paid work.”
The solution? Joel says, “For someone without a lot of paid work to showcase, I would suggest they set project goals and timelines for themselves when setting out to do personal work. Being able to explain that you did this for your personal work with most likely come off very positively during an interview.”
So do those open source projects setting and monitoring your own project goals using specific, concrete measurements, as, according to a research, it was easier for study participants to monitor their progress towards their goal when thinking about it in quantifiable terms.
Use Your Site as a Portfolio Sample
Let’s say you don’t have paid work (yet, it’ll come) and you just registered with GitHub. You may think you don’t have any portfolio pieces to offer prospective employers and clients, but you do. Two words: your website.
“I would say my biggest portfolio tip is to create your website. It’s a great way to show an interested party that you have the experience right away, aside from any links or examples you include in the portfolio collection,” says McCraw. In fact, he states his site was how he landed his second job.
While it doesn’t have to be fancy, McCraw advises “it should show you have a command of the web languages you’ll be using and shouldn’t skimp on details like button hover effects and transitions.”
So What?
Due to the popularity in mobile devices and e-commerce, the job outlook looks promising for web developers, with a projected growth rate of 13% 2018-2028, a large average.
Put simply, individuals and businesses need web developers (aka, you).
Taking the time to work on collaborative and independent open source projects on GitHub, setting and monitoring personal projects goals, and incorporating your web dev skills into your website are all kickass ways to boost your portfolio and will help further your career in the development industry.
Just getting started with web development? Check out our best JavaScript courses, Django classes, TypeScript courses and top AngularJS courses.
Have any portfolio tips to add? Comment below!
The above comments are personal opinions and do not represent the views or hiring practices or policies of the organizations mentioned.
